Android Studio 1.4からSVGなどのベクター画像を使用できるようになりました。
画質の損失なしに拡大縮小でき、アプリのサイズも小さくすることができます。
様々な画面サイズ・解像度の端末のサポートが簡単になります。
使い方
ファイルを用意する
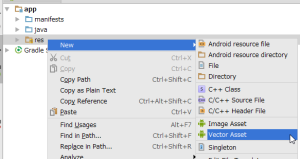
Android Studioで「app」→「res」フォルダーを右クリックし、ポップアップメニューから「New」→「Vector Asset」を選択します。

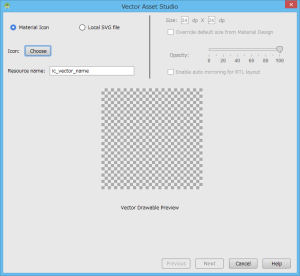
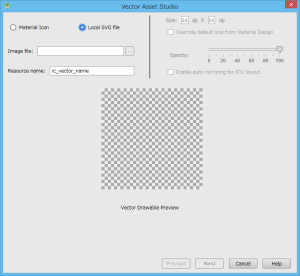
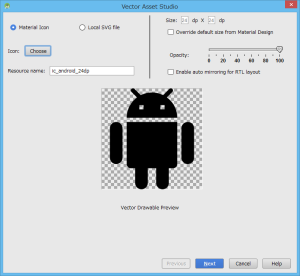
Vector Asset Studioウィンドウが表示されます。

ファイルを用意している場合は、「Local SVG file」を選択して、ファイルの場所を指定します。

Android Studioに用意されているアイコンを使用する場合は、「Material Icon」を選択して、「Icon」の「Choose」ボタンを押します。
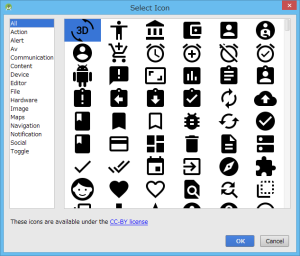
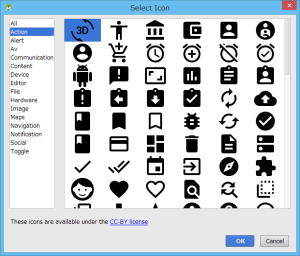
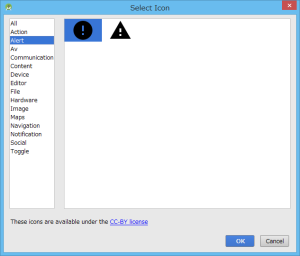
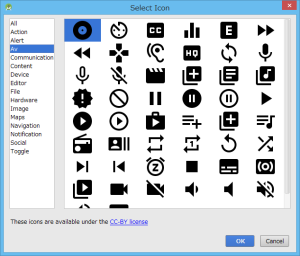
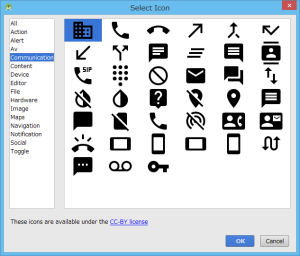
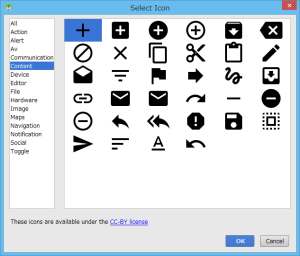
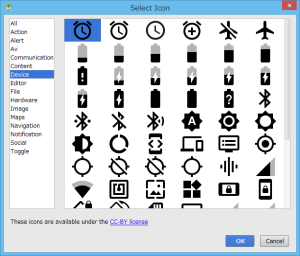
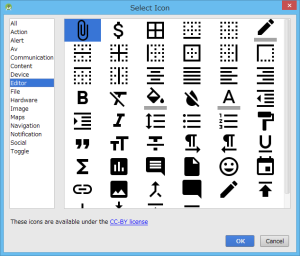
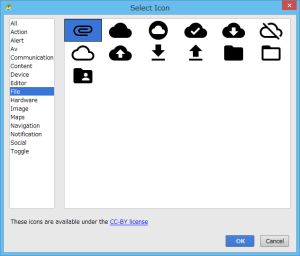
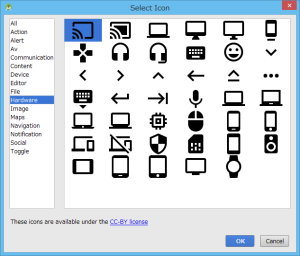
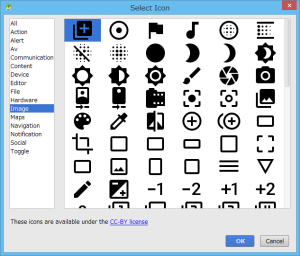
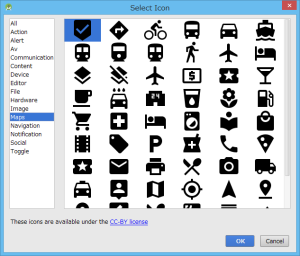
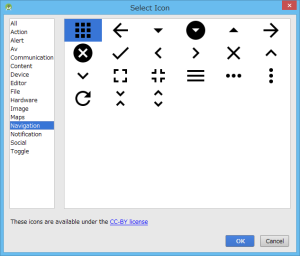
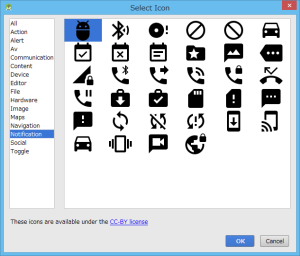
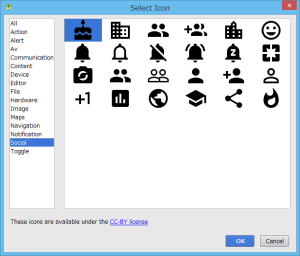
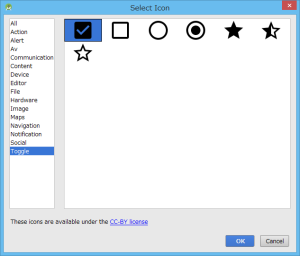
Select Iconウィンドウが表示されます。

いろんなアイコンが用意されています。















アイコンを選択して「OK」ボタンを押すと、Vector Asset Studioウィンドウに戻ります。
選択したアイコンが表示されます。

「Next」ボタンを押します。

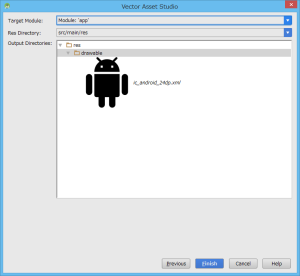
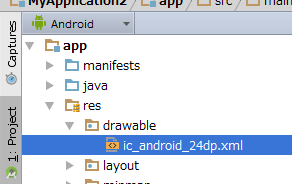
ファイルの保存場所を選んで「Finish」ボタンを押すと、指定した場所にファイルが保存されます。

ファイルを表示する
レイアウトファイル(「app」→「resources」→「layout」→「activity_main.xml」)を開きます。
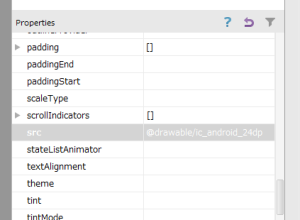
ImageViewを配置し、「src」プロパティにベクター画像のパスを設定します。
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/imageView"
android:layout_alignParentStart="true"
android:src="@drawable/ic_android_24dp" />

実行すると、画像が表示されました。